I think this can be a good thread for such requests and tutorials...that can also be revisited later with added related screens and such.
People asked me how to make custom skies etc...
I can only tell the way I myself work. I don't claim those are the best tools, ways, and softwares to use.
I just want to tell people "how I do it"
So let's start
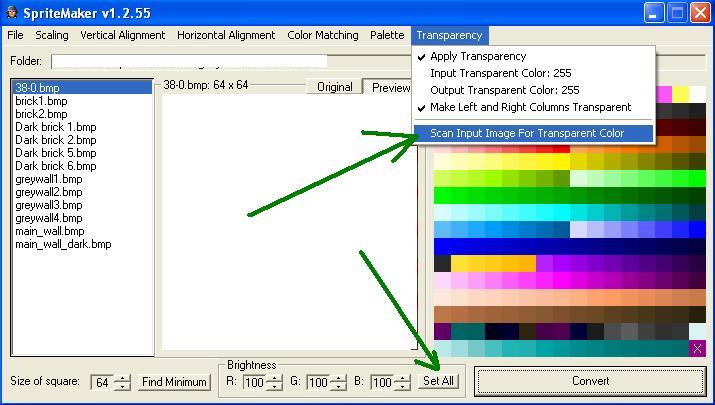
Tutorial number 1 - Using RecolorBMP
RecolorBMP is semi-automatic recoloring of 256-color images. By semi-automatic I meant that you manually control recoloring of each color in the palette..the fullest control you can get in recoloring.
http://winwolf3d.dugtrio17.com/
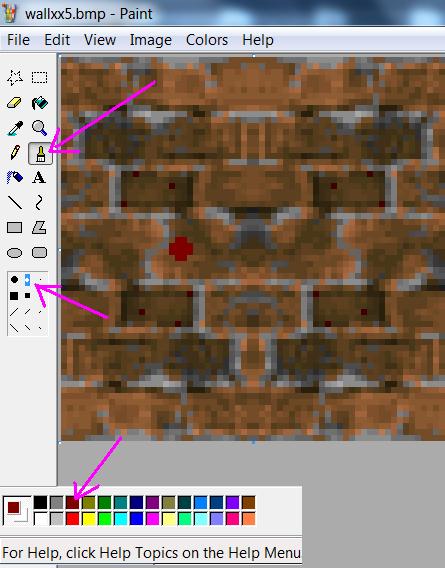
When you open it, select a directory where your sprites are. When you select your sprite, a preview window appear. Left side shows the image before recoloring, and the right one shows the images in the current state of the recoloring. When you go with the mouse over the left picture, the colors you (the mouse) are over them are shown (kinda highlighted) in the palette table, so you can see the color range of the current colors used. For example you see that your image has greens from one light green to certain dark green. You want to recolor it to (let's say) red ...so you manually recolor those pixels usung the palette table - left mouse click select the color to be recolored, and right click over another color recolors all of the pixels of the "left-clicked" color to the new color. so you go, color by color - left click - right click, left click - right click...you see the current preview in the right window. By first selecting (with a mouse) an area in the left picture, only that area will be recolored. In the menu there is an option to reverse it - to make only all the pixels outside the selected area to be recolored (options--> recolor outside the selection). Then, if there is more than one image to recolor, you select all of the files on the left (using shift+down arrow) and press "recolor selected BMPs" button. All the images will be instantly recolored, with backup of the original images saved in a subdirectory, so it's reversable.
you can save the current recoloring scheme with "color map"-->save as ...for later use.
...don't forget to reset first the color palette before next recolorings (color map --> reset)